Firebase Analytics Plugin
This plugin allows you to log events though firebase analytics for iOS(8+)/MacOS, Android(4.0 +), and Web/HTML5(Note:.logImpressionData and .getAppInstanceId don't work on Web)
Functions:
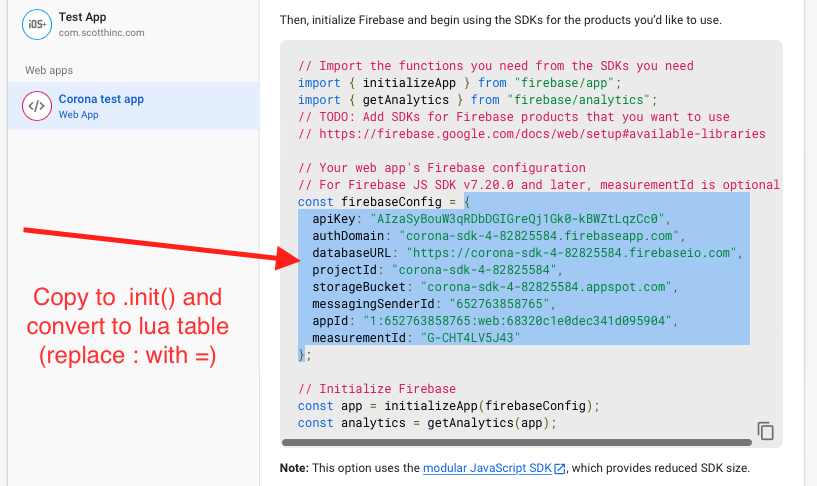
firebaseAnalytics.init(config, callback)
-- initialize firebase analyticsconfig(table)-- Only required and used for Web Builds, pass config info from firebase console see example below and setup section
callback(function)-- Only required and used for Web Builds, callback for when firebase library loads on web. Sends event.isError(boolean)
firebaseAnalytics.logEvent(eventId, params)
see firebase docs for all events, eventId examples: SELECT_CONTENT = "select_content" and CONTENT_TYPE = "content_type"
eventId(string)
params(table)
firebaseAnalytics.setUserProperties(name, property)
name(string)
property(string)
firebaseAnalytics.setUserId(id)
-- set user idid(string)
firebaseAnalytics.setCurrentScreen(screenName, screenClass)
screenName(string)
screenClass(string)
firebaseAnalytics.logImpressionData(adPlatfrom, params, customName)
adPlatfrom(string) platfrom of ads (i.e, IronSource)
params(table)(optional) can include {adSource=(string), adFormat=(string), adUnitName=(string), currency=(string), value=(string)}
customName(string)(optional) use custom logging name(i.e use other than Event Ad Impression)
firebaseAnalytics.getAppInstanceId(listener)
listener(functions) event.id(string),event.isError(boolean), event.error(string)
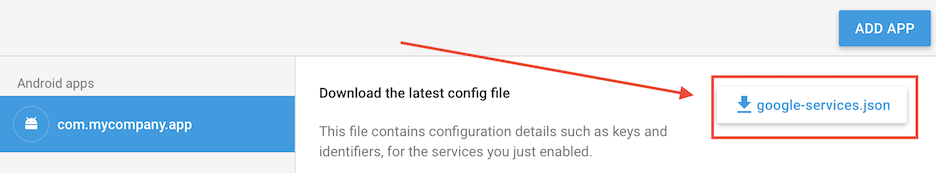
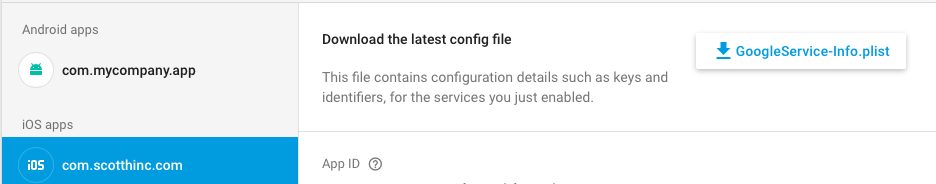
For iOS/MacOS make sure you download and include GoogleServices-Info.plist and put in root folder of corona project. Also add your google-services.json to your root folder and useGoogleServicesJson = true in build.settings for Android. For Web, add config to